Session 12 - Lab
I. Hiển thị danh sách sinh viên từ database
1. Tạo bảng dữ liệu
Tạo bảng dữ liệu với các trường như sau:
- id: kiểu integer, khóa chính
- ten: kiểu varchar
- diem_ly_thuyet: kiểu double
- diem_thuc_hanh: kiểu double
Script tạo:
CREATE DATABASE IF NOT EXISTS `aptech`;
USE `aptech`;
CREATE TABLE IF NOT EXISTS `sinhvien` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`ten` varchar(50) NOT NULL DEFAULT '',
`mssv` varchar(50) DEFAULT NULL,
`diem_thuc_hanh` double DEFAULT NULL,
`diem_ly_thuyet` double DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8;
Sau khi tạo bảng, các bạn thêm vài dòng dữ liệu để hiển thị.
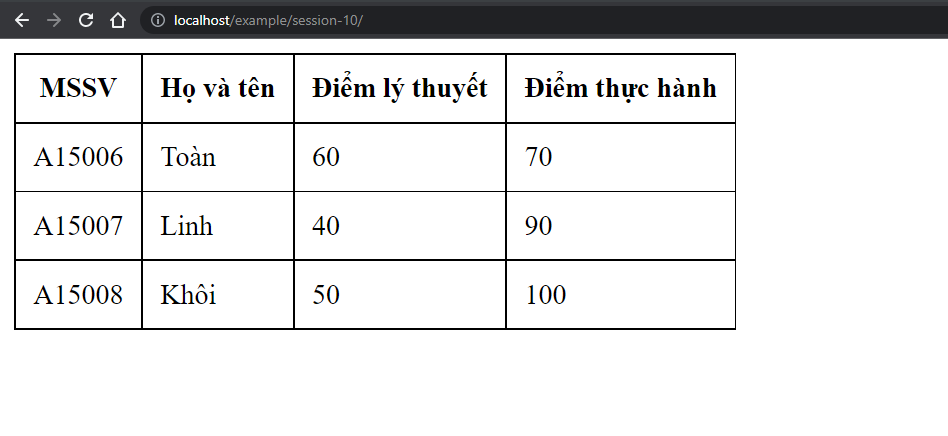
2. Dùng PHP kết nối đến database vừa tạo và hiển thị dữ liệu của bảng sinh viên
- Giao diện
- Database connection
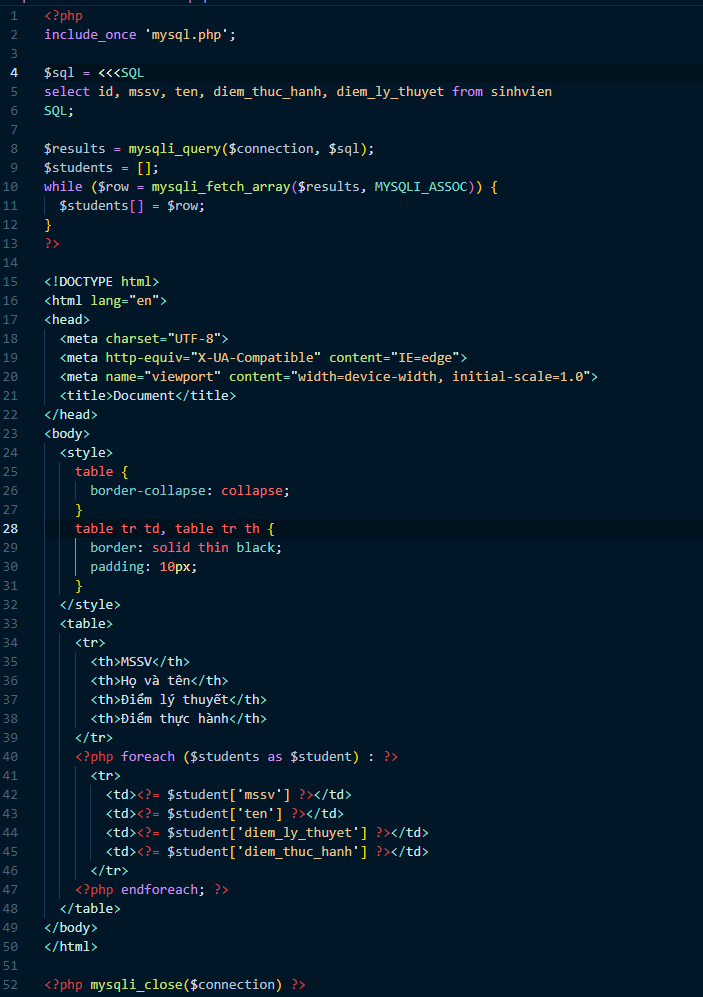
- Source code


II. Chức năng đăng ký
1. Tạo bảng dữ liệu
Script tạo:
-- Dumping database structure for aptech
CREATE DATABASE IF NOT EXISTS `aptech` /*!40100 DEFAULT CHARACTER SET utf8 */;
USE `aptech`;
-- Dumping structure for table aptech.users
CREATE TABLE IF NOT EXISTS `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`fullname` varchar(50) NOT NULL,
`username` varchar(50) NOT NULL,
`password` varchar(50) NOT NULL,
`gender` bit(1) DEFAULT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `username` (`username`)
) ENGINE=InnoDB AUTO_INCREMENT=10 DEFAULT CHARSET=utf8;
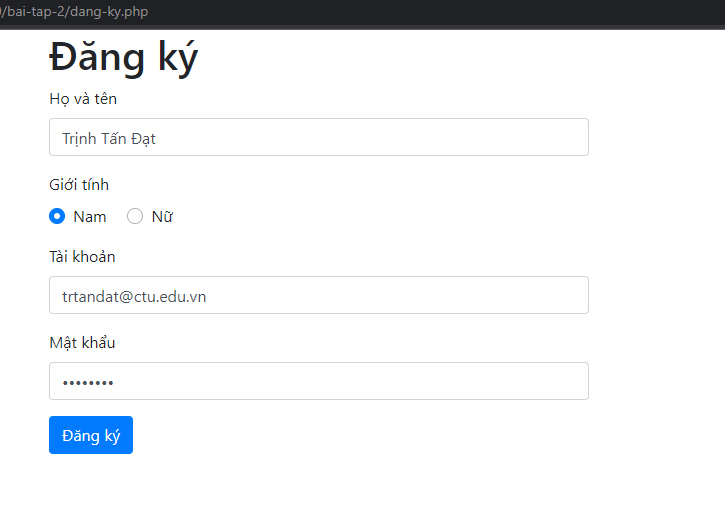
2. Dùng PHP kết nối đến database vừa tạo để lưu dữ liệu
- Sử dụng Bootstrap 4 thiết kế giao diện Form đăng ký
- Giao diện HTML được thiết kế sẵn, các bạn có thể lấy về sử dụng hoặc tự thiết kế.
Yêu cầu:
- Khi lưu dữ liệu cần kiểm tra các trường dữ liệu nhập không được rỗng, nếu rỗng thì thông báo lỗi
- Tài khoản là khóa UNIQUE (Không trùng), trước khi lưu cần phải kiểm tra tài khoản đã được đăng ký hay chưa.
- Nếu thông tin người dùng nhập vào hợp lệ (không rỗng, username không trùng) thì cho phép lưu dữ liệu
- Giao diện
- Giao diện (HTML)
- mysql.php
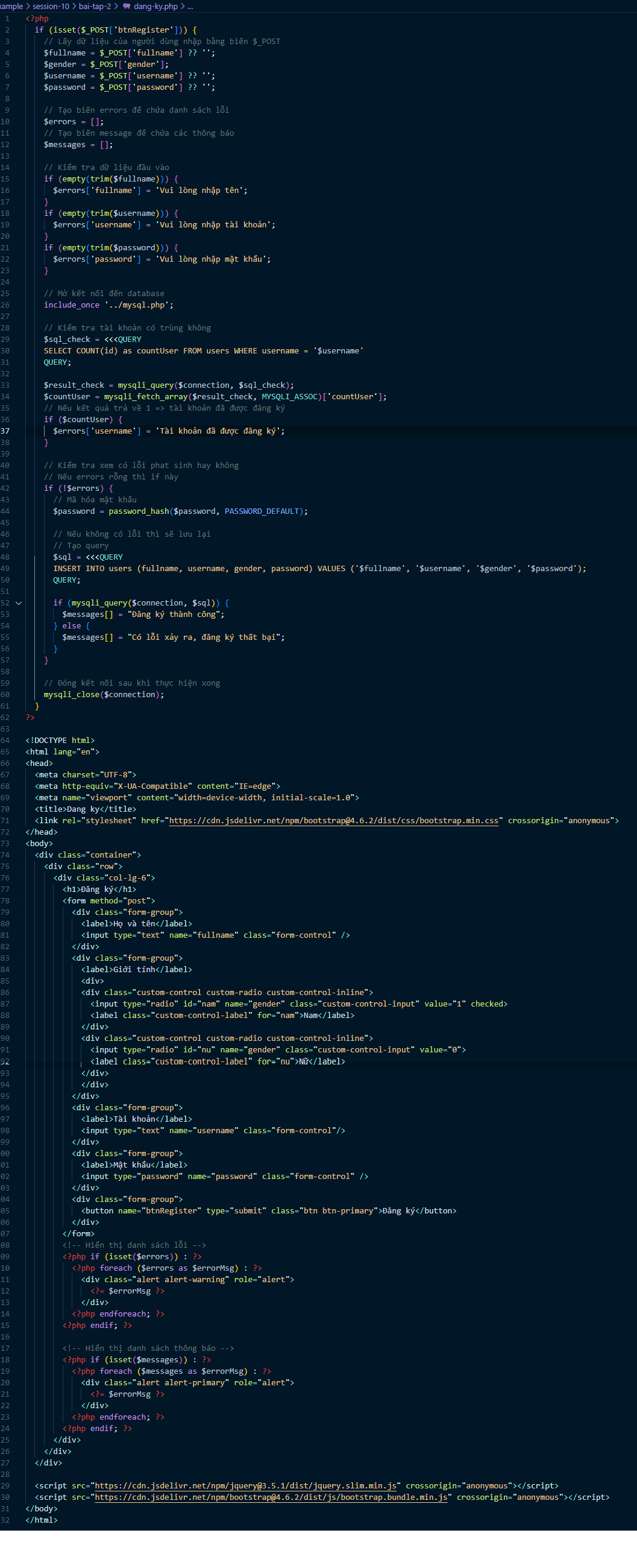
- dang-ky.php


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dang ky</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-6">
<h1>Đăng ký</h1>
<form method="post">
<div class="form-group">
<label>Họ và tên</label>
<input type="text" name="fullname" class="form-control" />
</div>
<div class="form-group">
<label>Giới tính</label>
<div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="nam" name="gender" class="custom-control-input" value="1" checked>
<label class="custom-control-label" for="nam">Nam</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="nu" name="gender" class="custom-control-input" value="0">
<label class="custom-control-label" for="nu">Nữ</label>
</div>
</div>
</div>
<div class="form-group">
<label>Tài khoản</label>
<input type="text" name="username" class="form-control"/>
</div>
<div class="form-group">
<label>Mật khẩu</label>
<input type="password" name="password" class="form-control" />
</div>
<div class="form-group">
<button name="btnRegister" type="submit" class="btn btn-primary">Đăng ký</button>
</div>
</form>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
</body>
</html>
III. Chức năng danh sách tài khoản
- Sử dụng Bootstrap 4 thiết kế giao diện Form đăng ký
- Giao diện HTML được thiết kế sẵn, các bạn có thể lấy về sử dụng hoặc tự thiết kế.
Yêu cầu:
- Sử dụng database của bài II
- Hiển thị danh sách tài khoản đã đăng ký
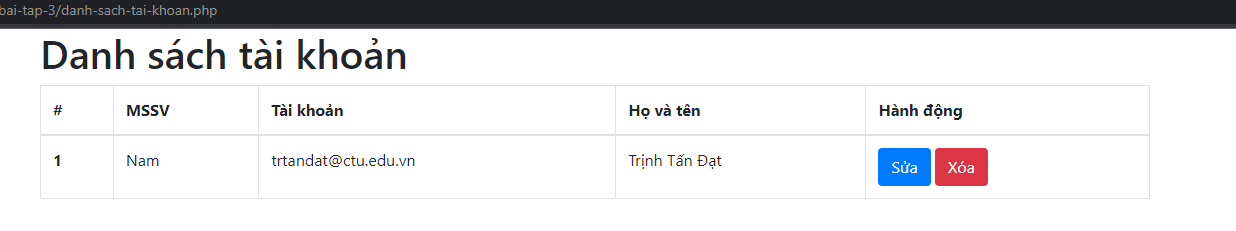
- Giao diện
- Giao diện (HTML)
- mysql.php
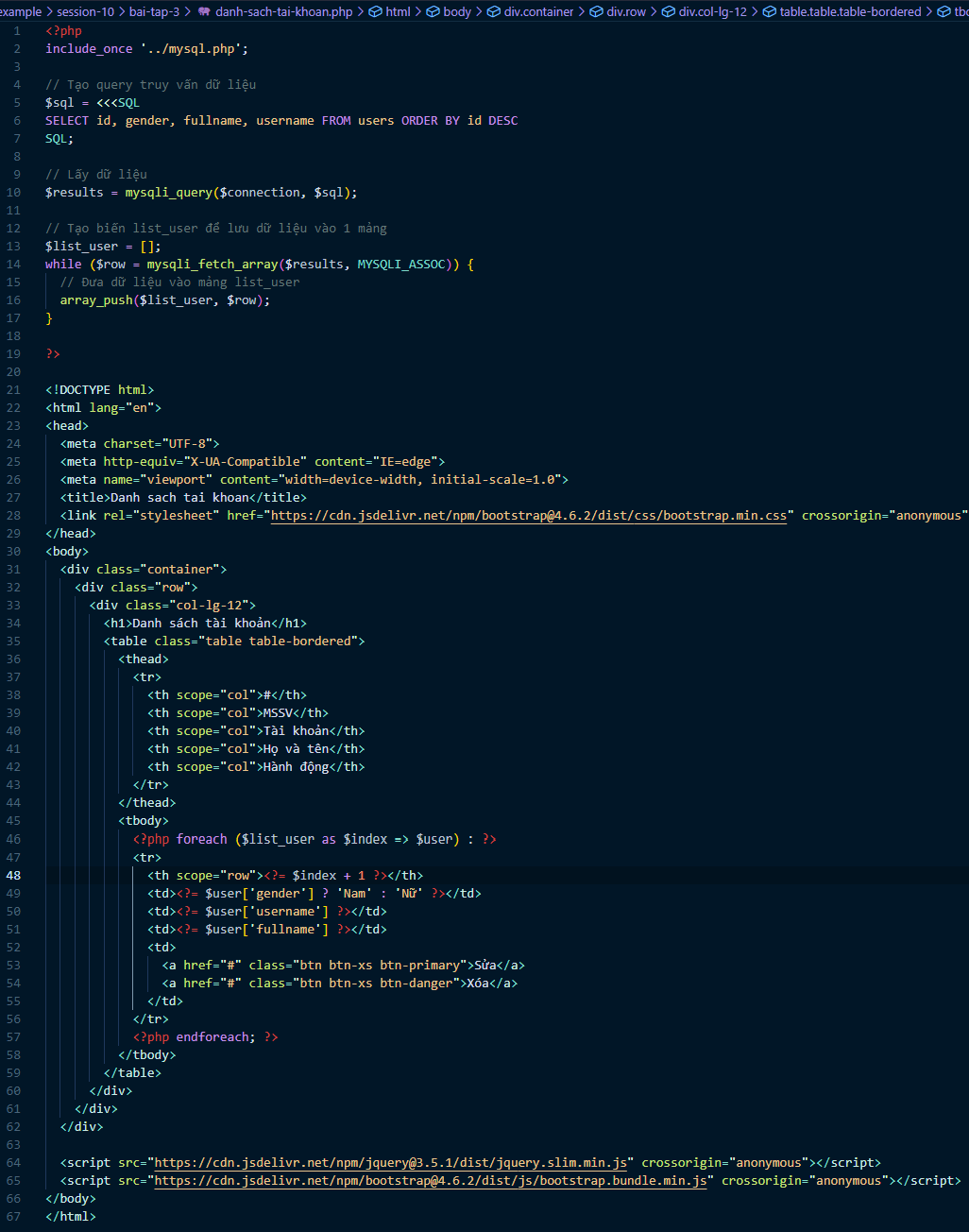
- danh-sach-tai-khoan.php

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Danh sach tai khoan</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12">
<h1>Danh sách tài khoản</h1>
<table class="table table-bordered">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">MSSV</th>
<th scope="col">Tài khoản</th>
<th scope="col">Họ và tên</th>
<th scope="col">Hành động</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Nam</td>
<td>[email protected]</td>
<td>Trinh Tan Dat</td>
<td>
<a href="#" class="btn btn-xs btn-primary">Sửa</a>
<a href="#" class="btn btn-xs btn-danger">Xóa</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
</body>
</html>

VI. Chức năng danh sách tài khoản - Nâng cấp
- Sử dụng Bootstrap 4 thiết kế giao diện Form đăng ký
- Giao diện HTML được thiết kế sẵn, các bạn có thể lấy về sử dụng hoặc tự thiết kế.
Yêu cầu:
- Sử dụng database của bài II và source code của bài 3
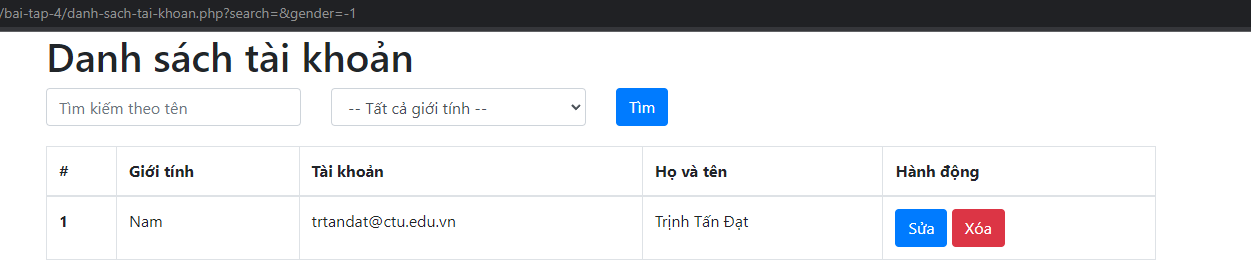
- Thêm chức năng tìm kiếm vào bài 3
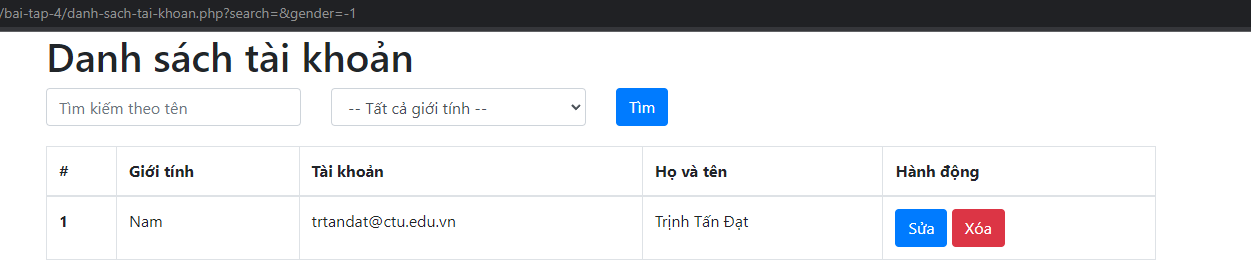
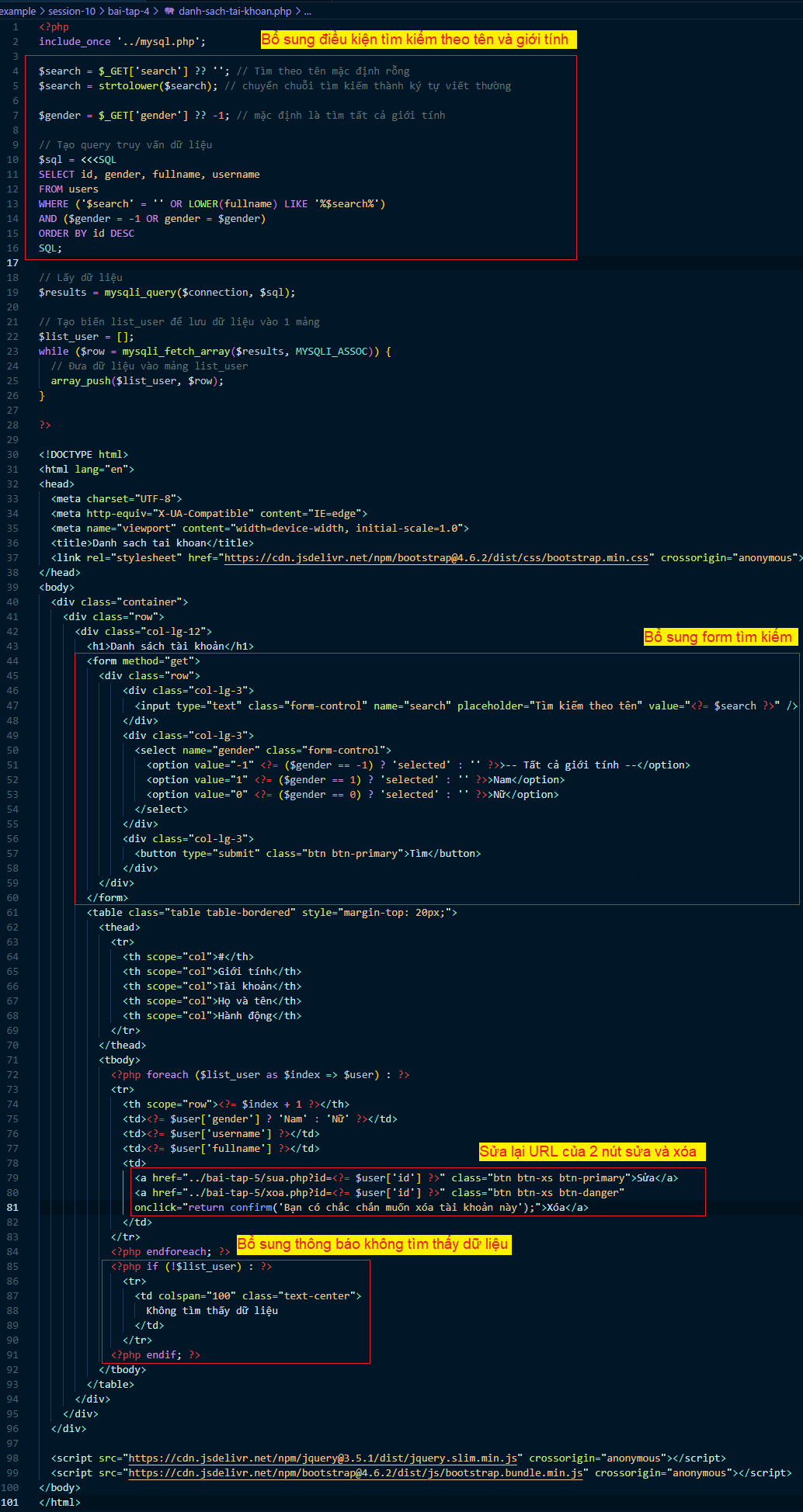
- Giao diện
- mysql.php
- danh-sach-tai-khoan.php


V. Chức năng sửa thông tin người dùng
- Sử dụng Bootstrap 4 thiết kế giao diện Form đăng ký
- Giao diện HTML được thiết kế sẵn, các bạn có thể lấy về sử dụng hoặc tự thiết kế.
Yêu cầu:
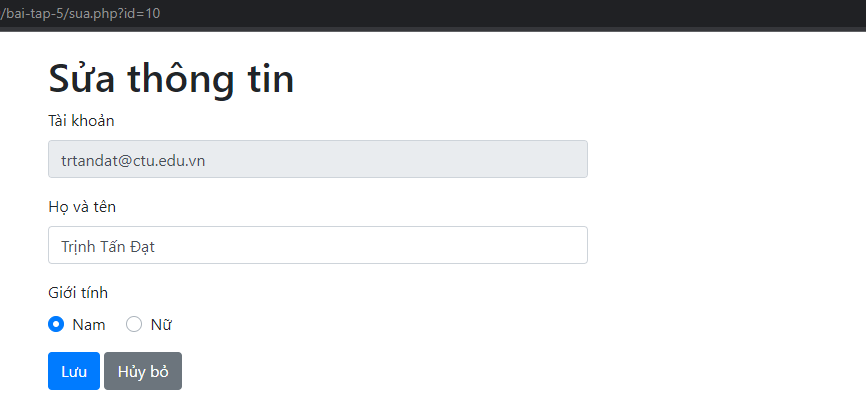
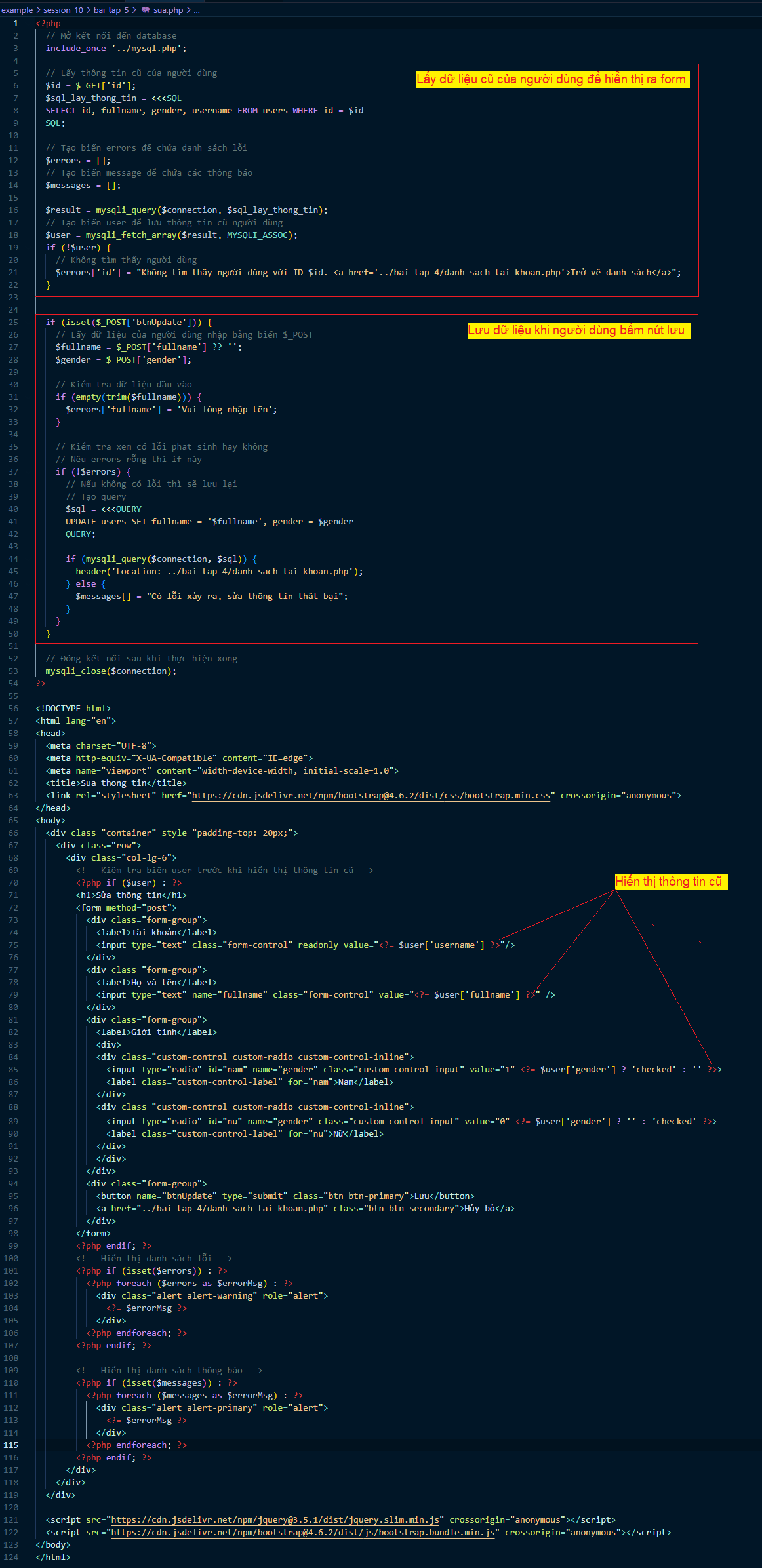
- Hiển thị dữ liệu cũ của người dùng
- Lưu lại khi người dùng bấm nút lưu
- Sau khi lưu xong thì chuyển hướng về trang danh sách
- Giao diện
- mysql.php
- danh-sach-tai-khoan.php


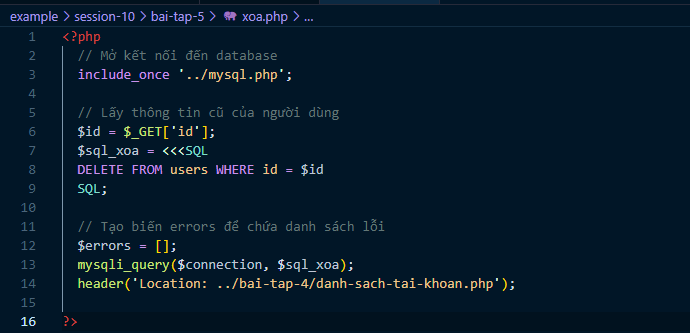
VI. Chức năng xóa người dùng
Yêu cầu:
- Xóa người dùng
- Sau khi xóa thì chuyển hướng về trang danh sách
- Giao diện
- mysql.php
- danh-sach-tai-khoan.php


VII. Chức năng đăng nhập
Yêu cầu:
- Kiểm tra dữ liệu rỗng
- Kiểm tra tài khoản & mật khẩu khớp với dữ liệu được lưu ở database
- Nếu đăng nhập thành công, tạo session lưu dữ liệu người dùng & chuyển người dùng đến trang index.php
- Tại trang index.php hiển thị thông tin người dùng được lưu trong session & Nút đăng xuất. Hiển thị 2 nút đăng ký, đăng nhập nếu người dùng chưa đăng nhập.
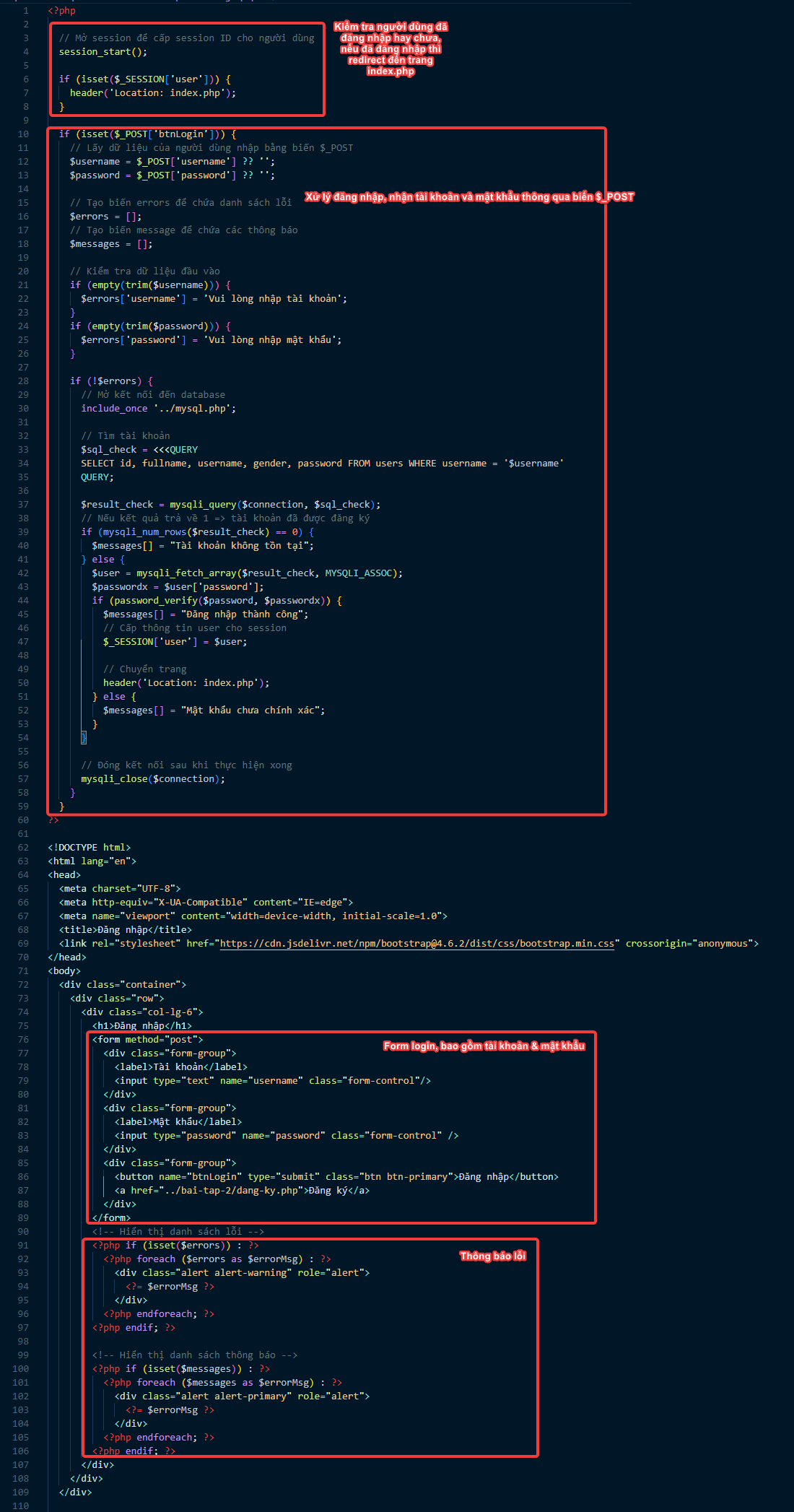
1. File login.php
Xử lý login
- Giao diện
- login.php

2. File index.php
Hiển thị thông tin người dùng đang đăng nhập
- Giao diện
- index.php

3. File logout.php
Đăng xuất
- logout.php
VIII. Guest tracking
Yêu cầu:
- Dùng cookie
- Theo dõi số lần truy cập web của người dùng
- Theo dõi lần cuối truy cập của người dùng
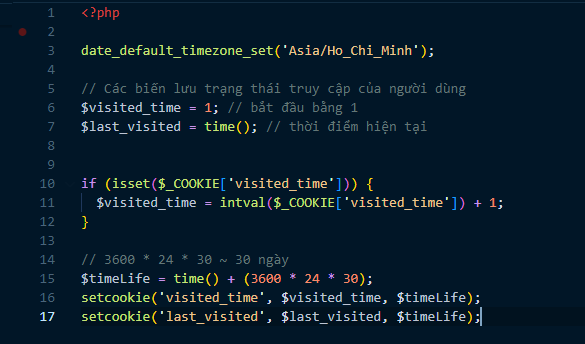
1. File tracking.php
Set cookie cho người dùng
- tracking.php

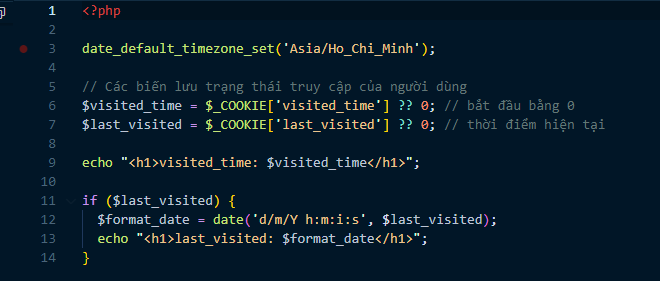
2. File show-tracking.php
- show-tracking.php

3. File use-tracking.php
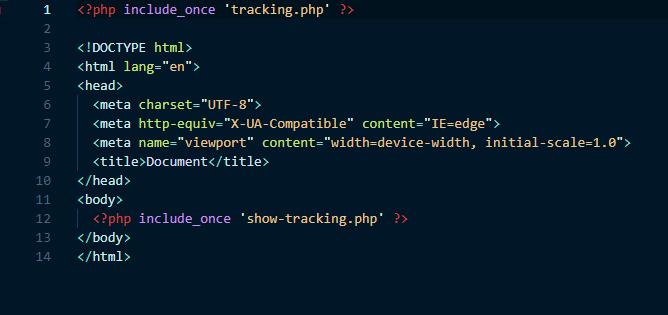
Include 2 file tracking.php & show-tracking.php để sử dụng
- Giao diện
- use-tracking.php