Bài tập thực hành 2
I. Yêu cầu
Thiết kế 3 trang như sau:
- Thiết kế trang chủ chứa danh sách bài viết sử dụng inline style
- Thiết kế trang chi tiết sử dụng internal style
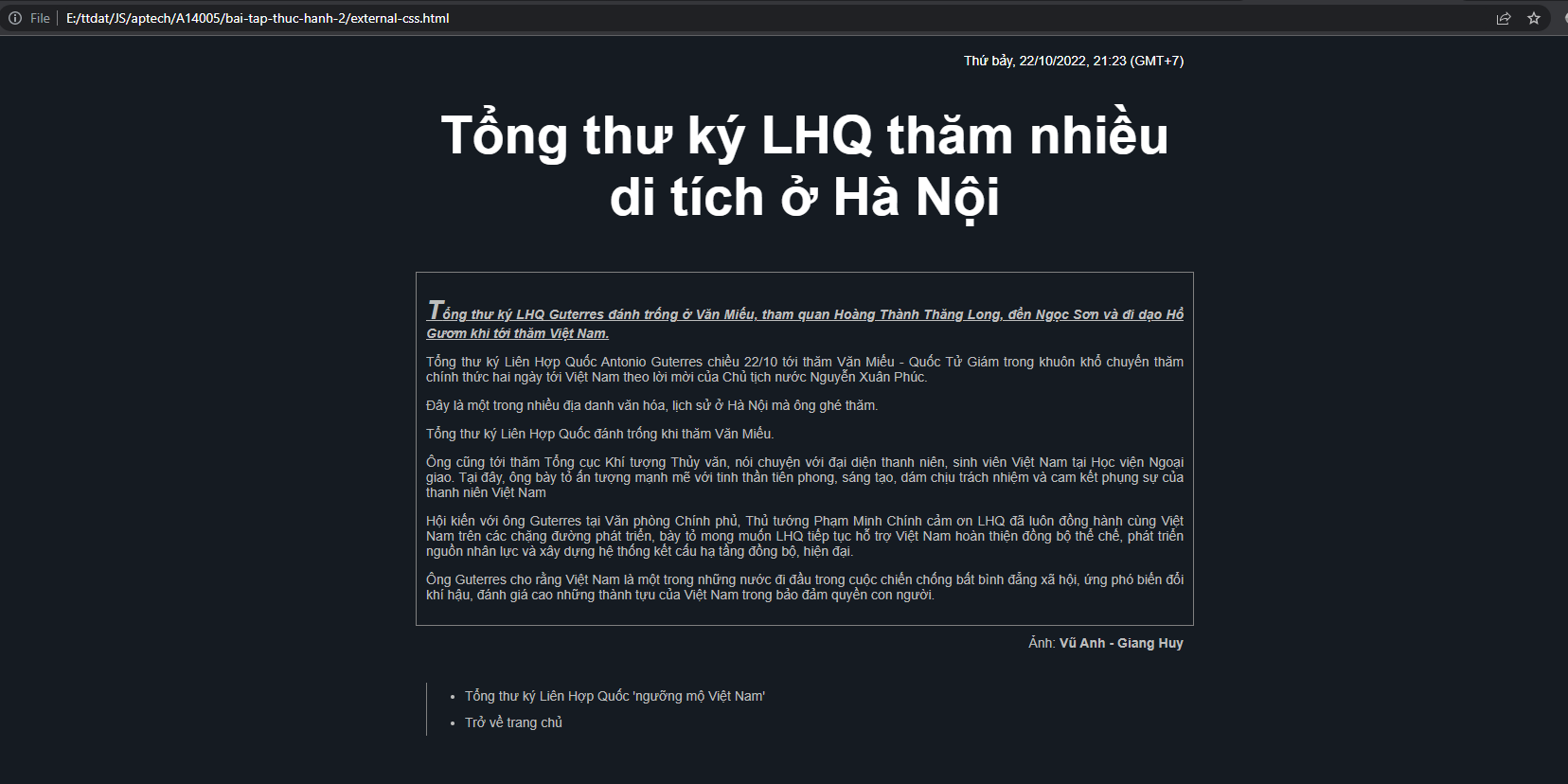
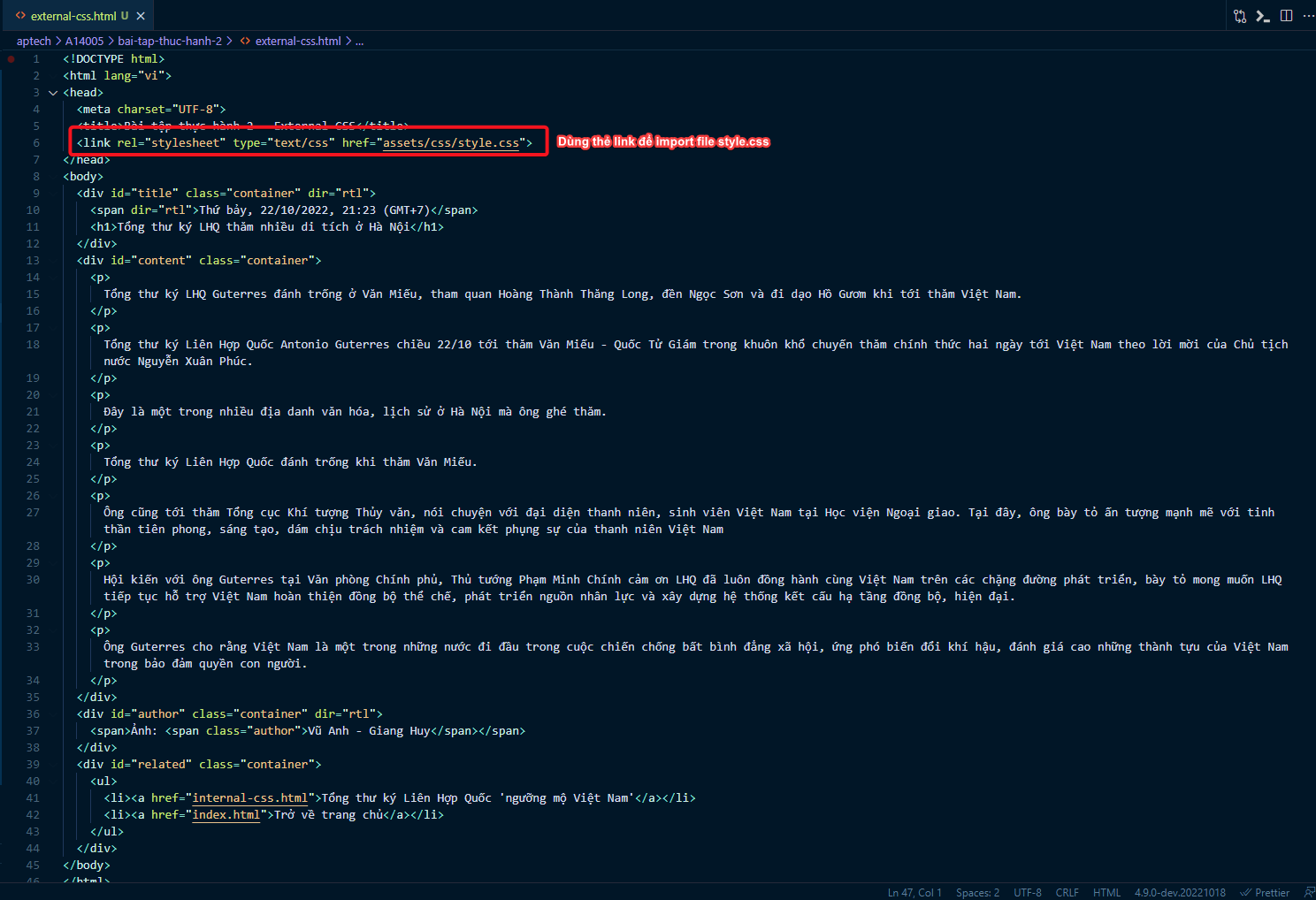
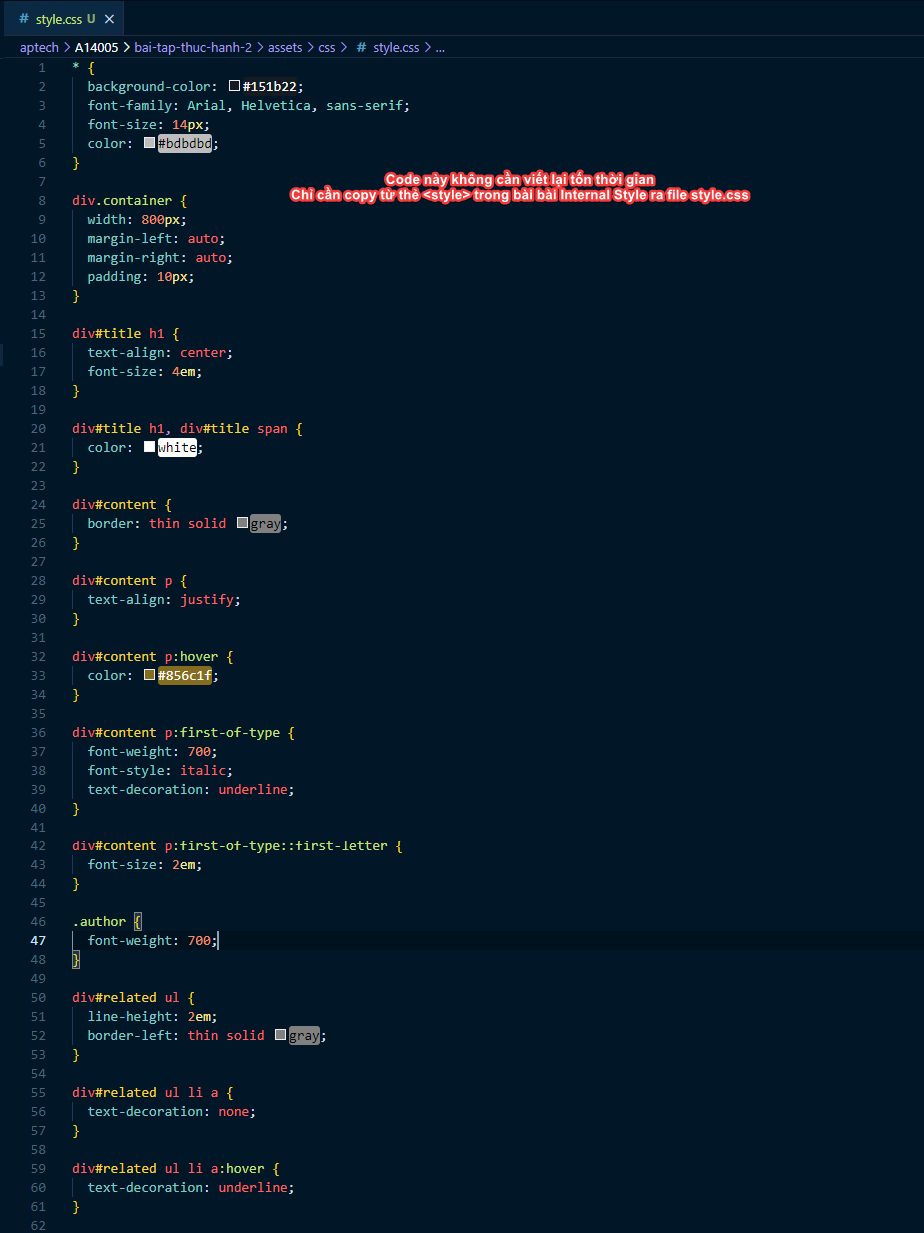
- Thiết kế trang chi tiết sử dụng external style
Cấu trúc thư mục
Bài viết copy nội dung:
- https://vnexpress.net/tong-thu-ky-lien-hop-quoc-nguong-mo-viet-nam-4526070.html
- https://vnexpress.net/tong-thu-ky-lhq-tham-nhieu-di-tich-o-ha-noi-4526729.html
II. Thiết kế trang chủ sử dụng Inline style
Yêu cầu:
- Sử dụng CSS Inline style
- Trang có màu nền tối, chữ trắng
- Dùng thẻ h1 hiển thị tên trang báo VnExpress, tên trang canh giữa
- Dùng thẻ ul hiển thị danh sách, thẻ ul có đường kẻ bên trái, các Hyperlink bỏ gạch chân.
- Các Hyperlink cần link đến 2 bài tập tiếp theo
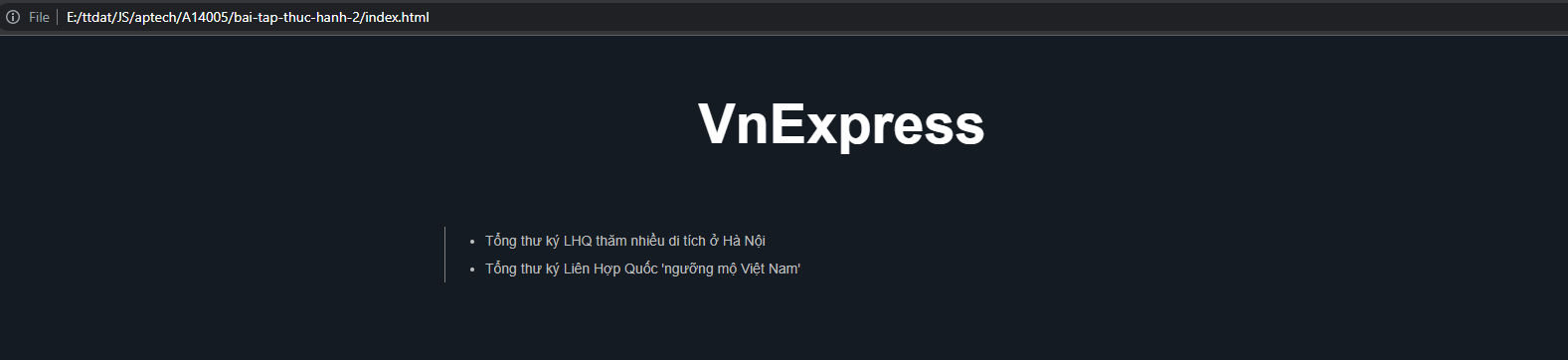
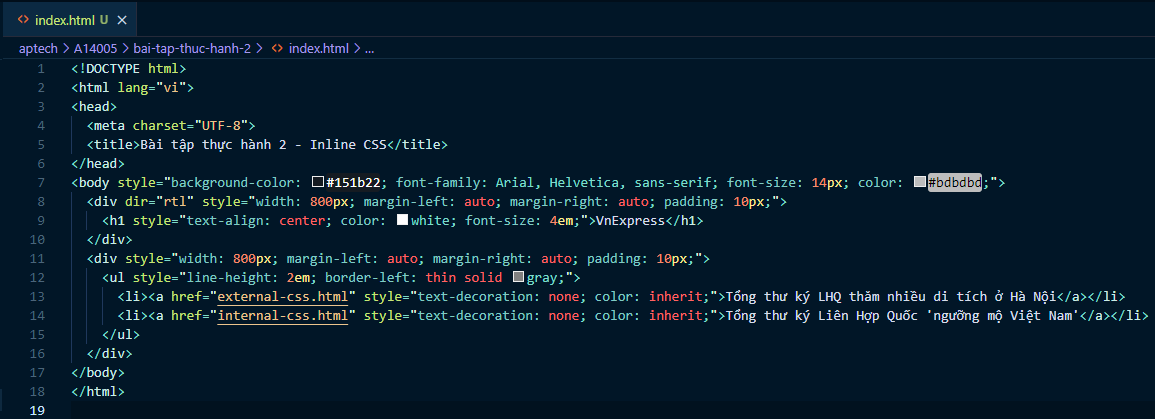
Tạo file index.html trong thư mục project
- Giao diện trang chủ
- Source code index.html


III. Thiết kế trang chi tiết sử dụng Internal style
Yêu cầu:
- Sử dụng CSS Inline style
- Trang có màu nền tối, chữ trắng
- Ngày đăng bài viết được canh phải
- Dùng thẻ h1 hiển thị tên bài viết, tên bài viết canh giữa
- Dùng thẻ p để hiển thị nội dung bài viết, các thẻ p khi ở trạng thái hover sẽ có màu cam.
- Thẻ p đầu tiên cần được gạch chân, ký tự đầu tiên của thẻ này có font chữ lớn gấp đôi.
- Dùng thẻ ul hiển thị danh sách, thẻ ul có đường kẻ bên trái, các Hyperlink bỏ gạch chân.
- Các Hyperlink khi ở trạng thái hover sẽ có gạch chân
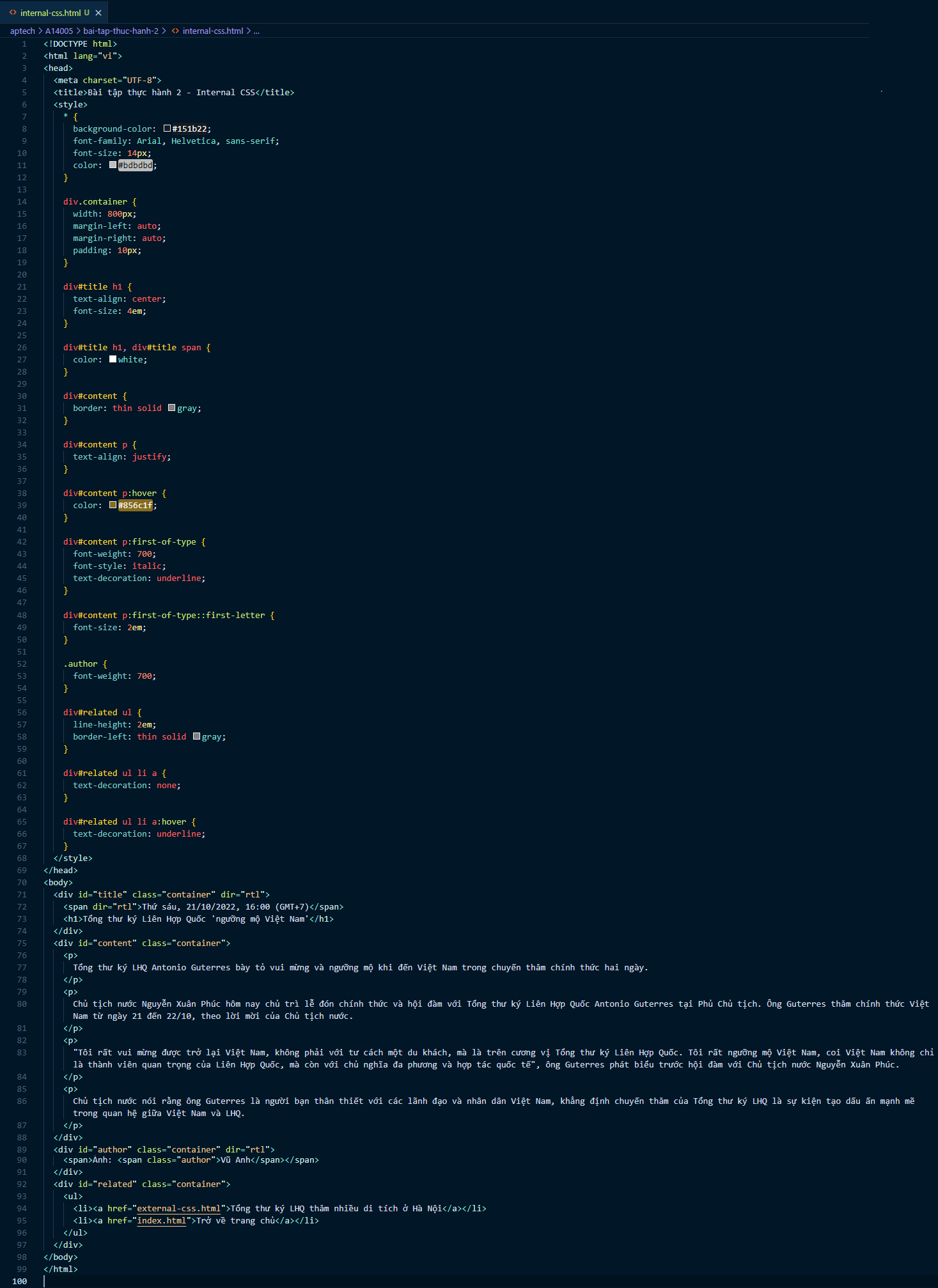
Tạo file internal-css.html trong thư mục project
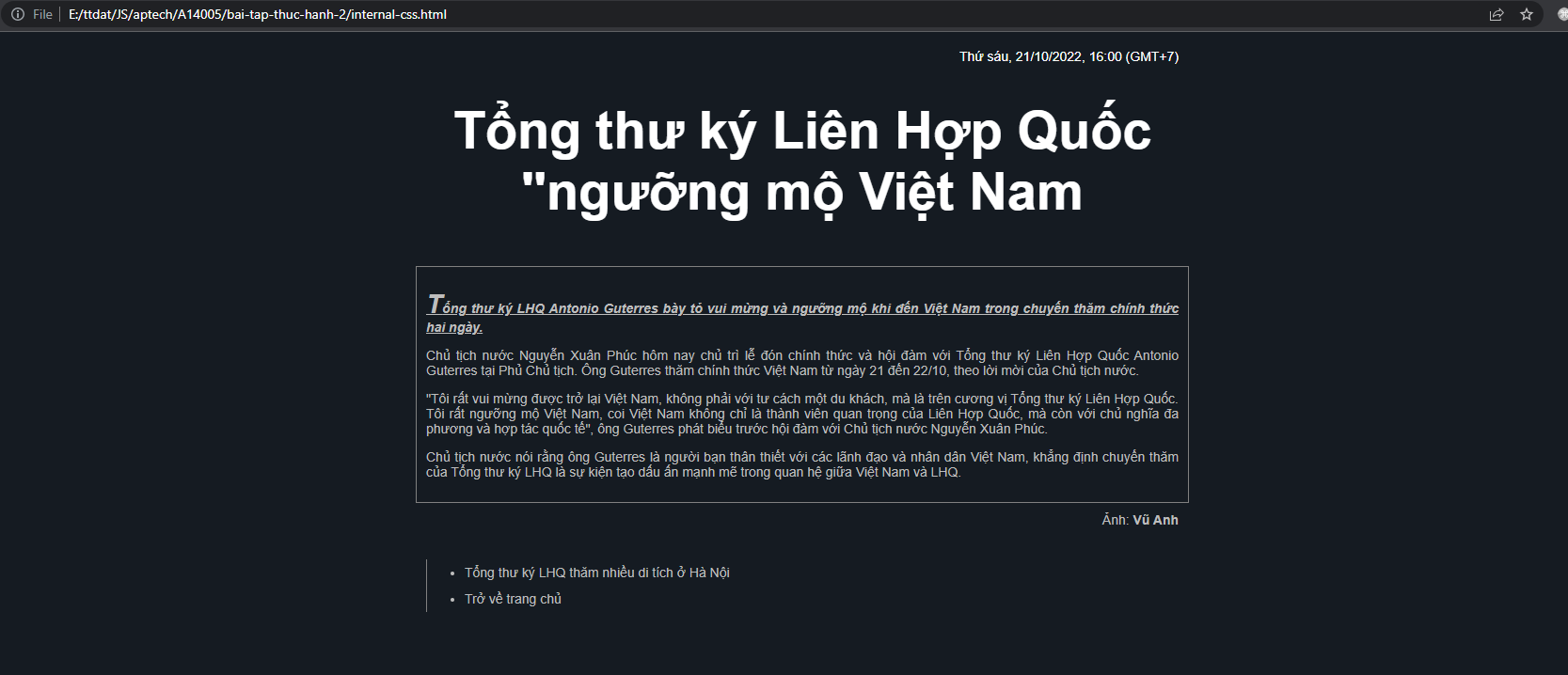
- Giao diện internal-css
- Source code internal-css.html


IV. Thiết kế trang chi tiết sử dụng External style
Yêu cầu:
- Tương tự bài III, nhưng sử dụng External style
Tạo file style.css trong thư mục project/assets/css/ => /assets/css/style.css
Tạo file internal-css.html trong thư mục project
- Giao diện external-css
- Source code external-css.html
- Source code style.css