Bài tập thực hành 1
I. Thiết kế trang chủ
Yêu cầu:
- Thiết kế trang chủ với đầy đủ thành phần của HTML: html, head, body, title, meta và các thẻ tiêu đề.
- Sủ dụng các thẻ formatting như b, i, u, strong, ins, sub, sup, em, dfn, code, samp, cite,...
- Thêm các Hyperlink để chuyển sang sác trang khác (link đến bài tập 2, 3 và 4)
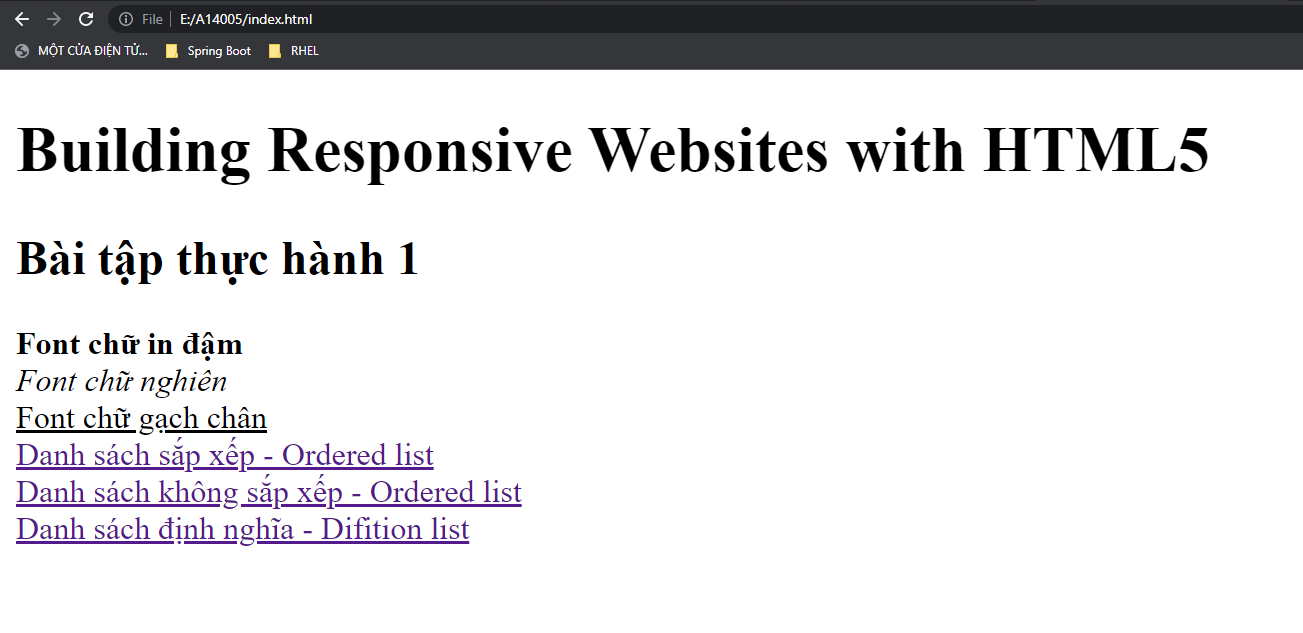
- Giao diện như hình bên dưới

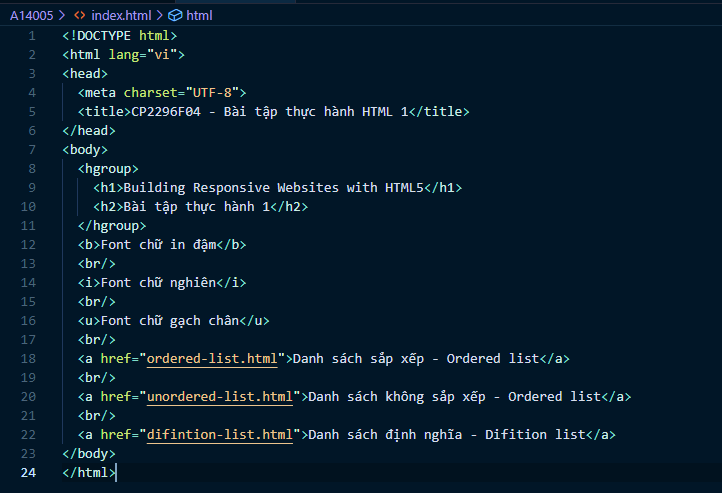
Tạo thư mục project với tên là mã số sinh viên. Sau đó tạo file index.html bên trong thư mục.
Ví dụ:
E:\A14005\index.html
Code tham khảo

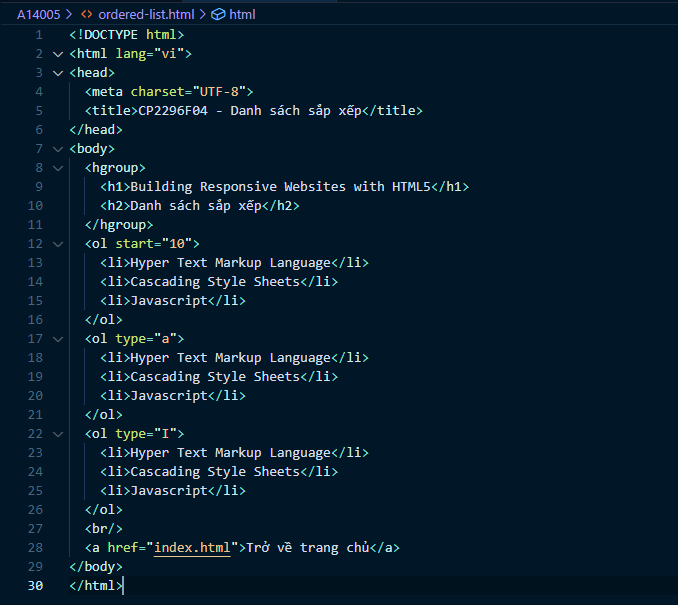
II. Sử dụng thẻ OL - Danh sách có sắp xếp
Yêu cầu:
- Thiết kế trang chủ với đầy đủ thành phần của HTML: html, head, body, title, meta và các thẻ tiêu đề.
- Sử dụng thẻ OL và LI để hiển thị danh sách theo số, ký tự alphabet và số la mã
- Sử dụng Hyperlink tạo liên kết trở về trang chủ
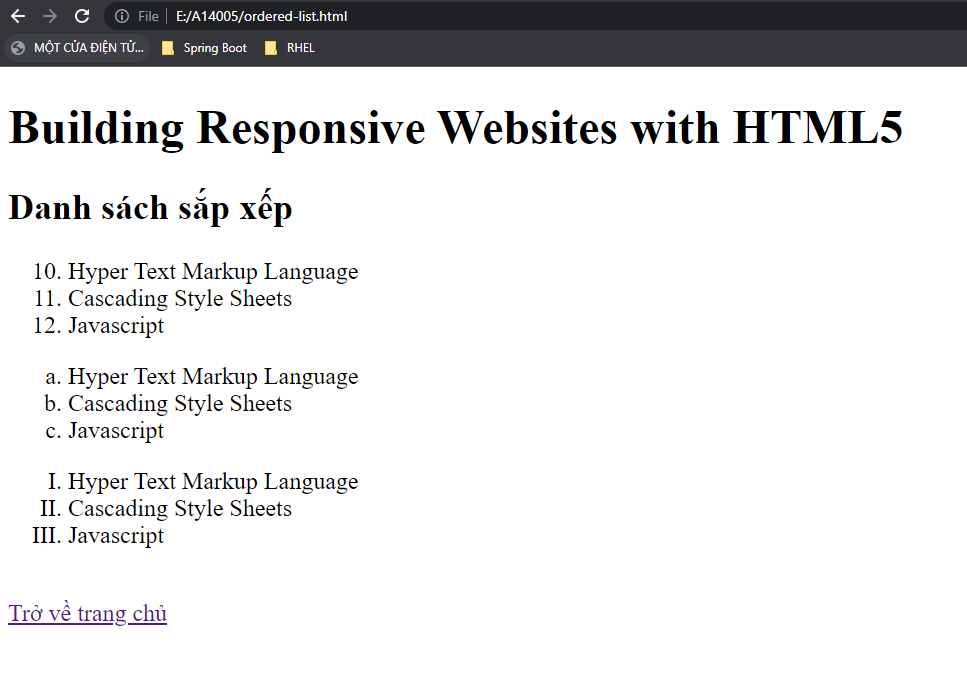
- Giao diện như hình bên dưới

Tạo file ordered-list.html, ví dụ:
E:\A14005\ordered-list.html
Code tham khảo

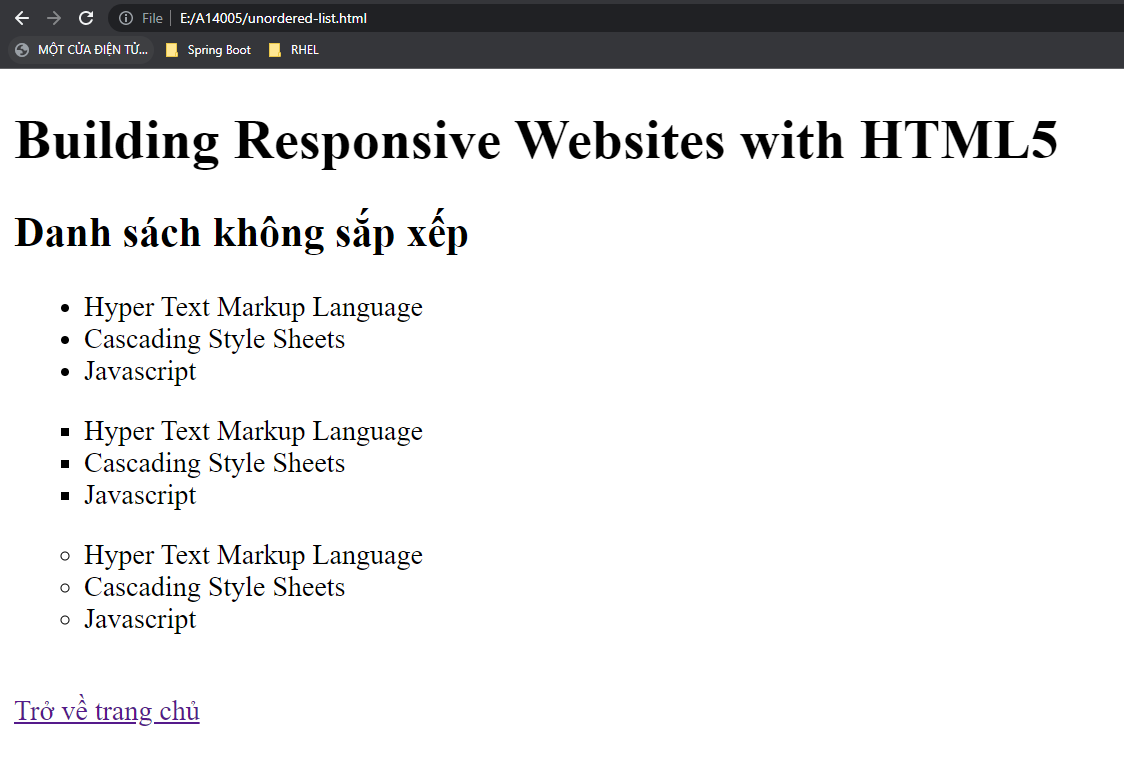
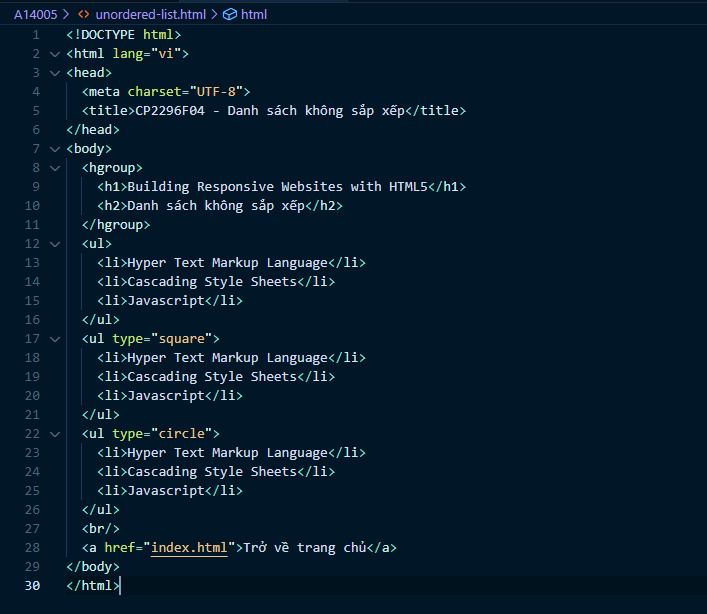
III. Sử dụng thẻ UL - Danh sách không sắp xếp
Yêu cầu:
- Thiết kế trang chủ với đầy đủ thành phần của HTML: html, head, body, title, meta và các thẻ tiêu đề.
- Sử dụng thẻ UL và LI để hiển thị danh sách theo ký hiệu disc, square, circle
- Sử dụng Hyperlink tạo liên kết trở về trang chủ
- Giao diện như hình bên dưới

Tạo file unordered-list.html, ví dụ:
E:\A14005\unordered-list.html
Code tham khảo

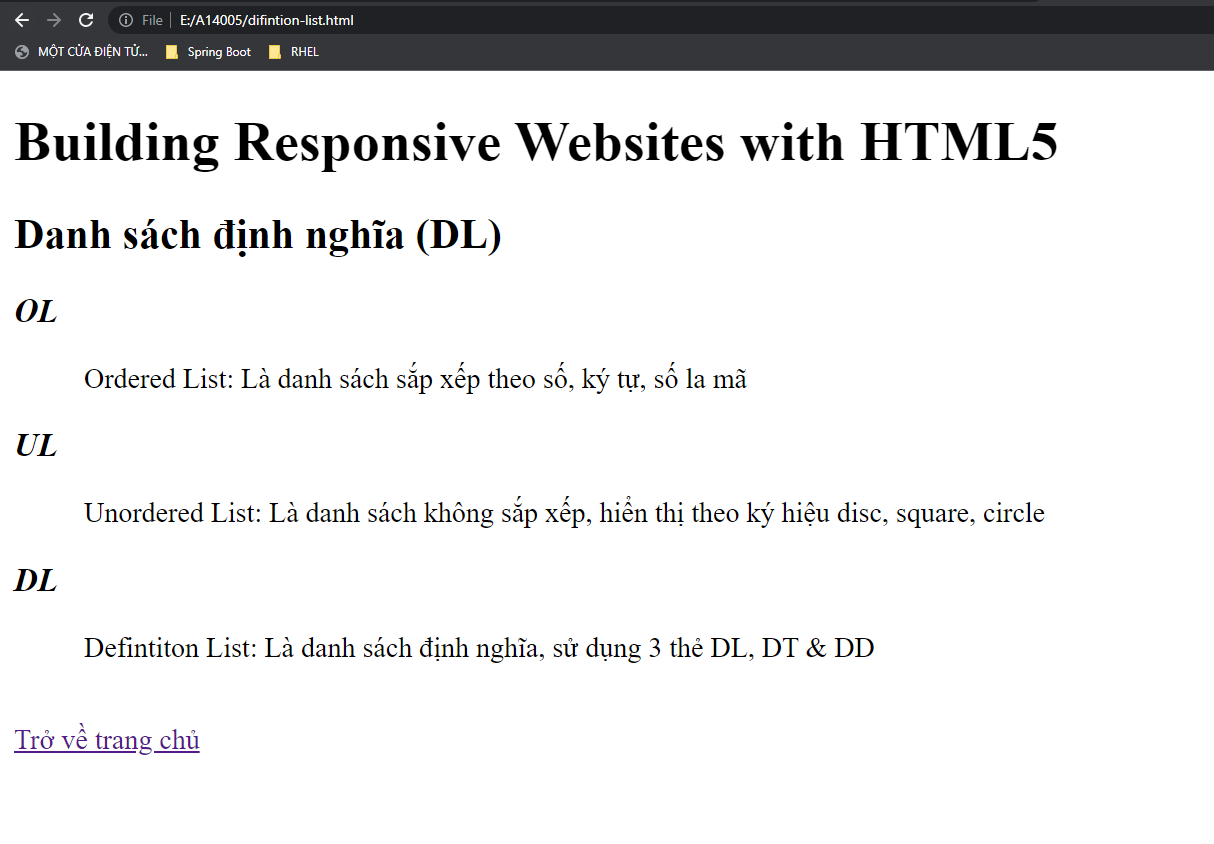
IV. Sử dụng thẻ DL - Danh sách định nghĩa
Yêu cầu:
- Thiết kế trang chủ với đầy đủ thành phần của HTML: html, head, body, title, meta và các thẻ tiêu đề.
- Sử dụng thẻ DL, DT và DD để hiển thị danh sách
- Sử dụng Hyperlink tạo liên kết trở về trang chủ
- Giao diện như hình bên dưới

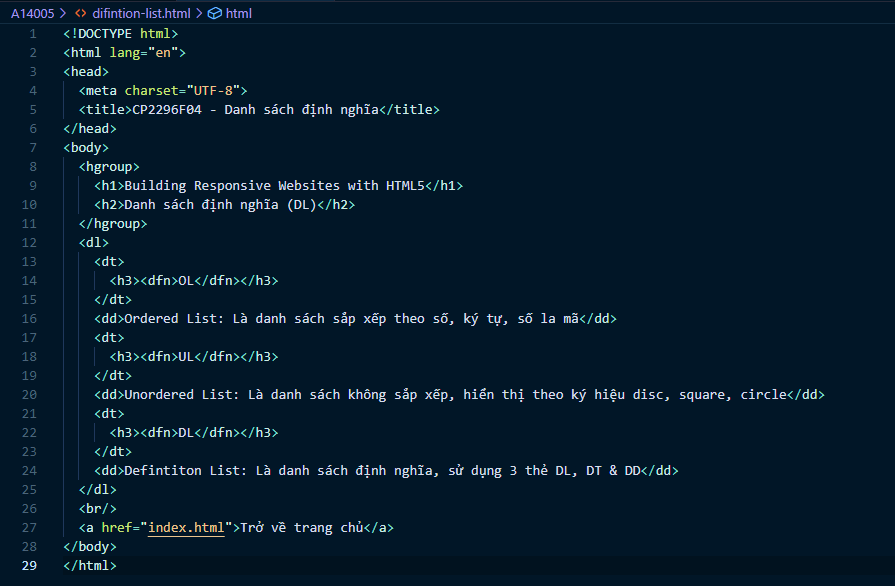
Tạo file difintion-list.html, ví dụ:
E:\A14005\difintion-list.html
Code tham khảo